استفاده ازمنو هابرای View ها
بسم الله الرحمن الرحیم
استفاده ازمنو هابرای View ها
فصل پنجم-بخش دوم
منو ها برای نمایش گزینه های اضافه ای که به طو مستقیم نمی توانیم آن را در Ui اصلی نمایش دهیم مناسب می باشد. منو ها به 2 دسته تقسیم می شوند.
Options menu: اطلاعتی را در مورد activity جاری به ما نمایش می دهد برای نمایش این منو در اندروید شما کلید MENU button فشار می دهید
Context menu: اطلاعاتی را در مورد به یک View خاص در یک activity را نمایش میدهد. این منو در اندروید زما نی که بر روی View را فشار می دهید(بر روی View چند لحظه کلیک ی کنید و نگه می دارید.)
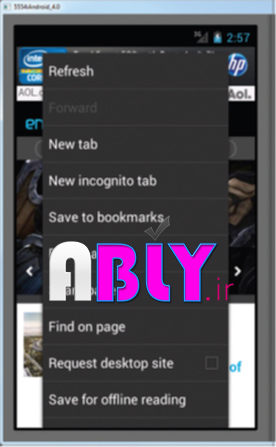
در شکل زیر یک option menu را برای برنامه مرروگر مشاده می کنید زمانی کلید Menu را فشار میدهید نمایش داده می شود.
بسم الله الرحمن الرحیم
استفاده ازمنو هابرای View ها
فصل پنجم-بخش دوم
منو ها برای نمایش گزینه های اضافه ای که به طو مستقیم نمی توانیم آن را در Ui اصلی نمایش دهیم مناسب می باشد. منو ها به 2 دسته تقسیم می شوند.
Options menu: اطلاعتی را در مورد activity جاری به ما نمایش می دهد برای نمایش این منو در اندروید شما کلید MENU button فشار می دهید
Context menu: اطلاعاتی را در مورد به یک View خاص در یک activity را نمایش میدهد. این منو در اندروید زما نی که بر روی View را فشار می دهید(بر روی View چند لحظه کلیک ی کنید و نگه می دارید.)
در شکل زیر یک option menu را برای برنامه مرروگر مشاده می کنید زمانی کلید Menu را فشار میدهید نمایش داده می شود.
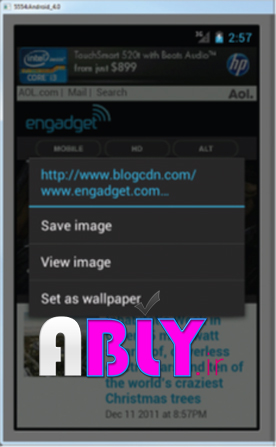
در زیر مثالی از context menu می باشد زمانی که بر روی یک View را فشار میدهیم در اینجا بر روی یک عکس فشار داده ایم
ایجاد متد های کمک کننده(Helper Methods)
قبل از اینکه منو های options و context ایجاد کنیم شما نیاز دارید 2 متد کمک کننده ایجا کنید.
یکی ا ز متد لیست ایتم های که باید در منو های نمایش داده شود ایجاد می کند و دیگری زمانی که یک گزینه منو انتخاب شده عملیاتی که آن منو باید انجام دهد شود را کنترل می کند.
پروژه جدیدی به نام Menus. ایجاد کنید.
فایل را به صورت MainActivity.java را به صورت زیر تغییر دهید
package com.MehrdadJavidi.Menus;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
private void CreateMenu(Menu menu)
{
MenuItem mnu1 = menu.add(0, 0, 0, "Item 1");
{
mnu1.setAlphabeticShortcut('a');
mnu1.setIcon(R.drawable.ic_launcher);
}
MenuItem mnu2 = menu.add(0, 1, 1, "Item 2");
{
mnu2.setAlphabeticShortcut('b');
mnu2.setIcon(R.drawable.ic_launcher);
}
MenuItem mnu3 = menu.add(0, 2, 2, "Item 3");
{
mnu3.setAlphabeticShortcut('c');
mnu3.setIcon(R.drawable.ic_launcher);
}
MenuItem mnu4 = menu.add(0, 3, 3, "Item 4");
{
mnu4.setAlphabeticShortcut('d');
}
menu.add(0, 4, 4, "Item 5");
menu.add(0, 5, 5, "Item 6");
menu.add(0, 6, 6, "Item 7");
}
private boolean MenuChoice(MenuItem item) {
switch (item.getItemId()) {
case 0:
Toast.makeText(this, "You clicked on Item 1", Toast.LENGTH_LONG)
.show();
return true;
case 1:
Toast.makeText(this, "You clicked on Item 2", Toast.LENGTH_LONG)
.show();
return true;
case 2:
Toast.makeText(this, "You clicked on Item 3", Toast.LENGTH_LONG)
.show();
return true;
case 3:
Toast.makeText(this, "You clicked on Item 4", Toast.LENGTH_LONG)
.show();
return true;
case 4:
Toast.makeText(this, "You clicked on Item 5", Toast.LENGTH_LONG)
.show();
return true;
case 5:
Toast.makeText(this, "You clicked on Item 6", Toast.LENGTH_LONG)
.show();
return true;
case 6:
Toast.makeText(this, "You clicked on Item 7", Toast.LENGTH_LONG)
.show();
return true;
}
return false;
}
}توضیحات
در بالا دو متد به نام های CreateMenu() and MenuChoice() ایجاد کردیم. متد CreateMenu() یک پارامتر های ورودی از نوع Menu دریافت و یک سری از آیتم های منو را به آن اضافه می کند. برای اضافه کردن ایتم های منو شما یک نمونه از MenuItem ایجاد کردید. و سپس با متد add() آن را به شی Menu اضافه کردید.
MenuItem mnu1 = menu.add(0, 0, 0, "Item 1");
{
mnu1.setAlphabeticShortcut(‘a’);
mnu1.setIcon(R.drawable.ic_launcher);
}متد add دارای 4 پارامتر زیر می باشد
- groupId – یک شماره منحصر به فرد برای گروهای از ایتم های منو می باشد. در صورتی که می خواهیم مشخص کنیم که در یک گروه نیستند از صفر استفاده می کنیم
- itemId –یک شماره منحصر به فرد برای هر آیتم آن می باشد.
- Order- چندین ایتم منو باشد را مشخص می کند
- Title - عنوان منو را مشخص شمی کند.
شما می تواید با متد setAlphabeticShortcut() یک کلید میانبر برای آیتم های منو در نظر بگیرید
زمانی که کلید مورد نظر از صفحه کلید فشار داده شد ان منو اجرا می شود.
از متد setIcon() برای تعیین ایکن برای منو استفاده می کنید
متد MenuChoice() یک پارامتر از نوع MenuItem دریافت می کند و بر اساس ID ان مشخص می کند که کدام ایتم از منو انتخاب شده است و با پیام Toast مشخص می کند که کدام منو انتخاب شده است.
Options Menu
حال می خواهیم تغیییر در برنامه بدهیم زمانی که کاربر دکمه Menu در دستگاه اندروید را فشار داد optionMenu نمایش داده شود.
فایل MenusActivity.java به صورت زیر تغییر دهید. و قسمتی که به صورت قرمز مشخص شده ا به آن اضافه کنید
package com.MehrdadJavidi.menus;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
super.onCreateOptionsMenu(menu);
CreateMenu(menu);
return true;
}
private void CreateMenu(Menu menu)
{
MenuItem mnu1 = menu.add(0, 0, 0, "Item 1");
{
mnu1.setAlphabeticShortcut('a');
mnu1.setIcon(R.drawable.ic_launcher);
}
MenuItem mnu2 = menu.add(0, 1, 1, "Item 2");
{
mnu2.setAlphabeticShortcut('b');
mnu2.setIcon(R.drawable.ic_launcher);
}
MenuItem mnu3 = menu.add(0, 2, 2, "Item 3");
{
mnu3.setAlphabeticShortcut('c');
mnu3.setIcon(R.drawable.ic_launcher);
}
MenuItem mnu4 = menu.add(0, 3, 3, "Item 4");
{
mnu4.setAlphabeticShortcut('d');
}
menu.add(0, 4, 4, "Item 5");
menu.add(0, 5, 5, "Item 6");
menu.add(0, 6, 6, "Item 7");
}
private boolean MenuChoice(MenuItem item)
{
switch (item.getItemId()) {
case 0:
Toast.makeText(this, "You clicked on Item 1",
Toast.LENGTH_LONG).show();
return true;
case 1:
Toast.makeText(this, "You clicked on Item 2",
Toast.LENGTH_LONG).show();
return true;
case 2:
Toast.makeText(this, "You clicked on Item 3",
Toast.LENGTH_LONG).show();
return true;
case 3:
Toast.makeText(this, "You clicked on Item 4",
Toast.LENGTH_LONG).show();
return true;
case 4:
Toast.makeText(this, "You clicked on Item 5",
Toast.LENGTH_LONG).show();
return true;
case 5:
Toast.makeText(this, "You clicked on Item 6",
Toast.LENGTH_LONG).show();
return true;
case 6:
Toast.makeText(this, "You clicked on Item 7",
Toast.LENGTH_LONG).show();
return true;
}
return false;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
/** TODO Auto-generated method stub*/
MenuChoice(item);
return true;
}
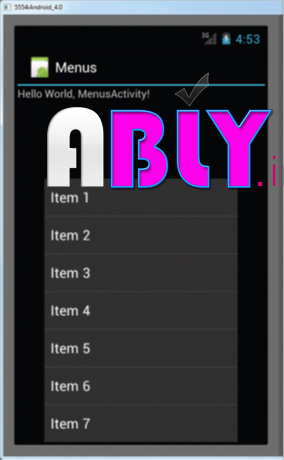
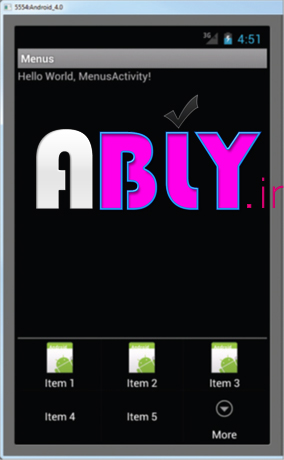
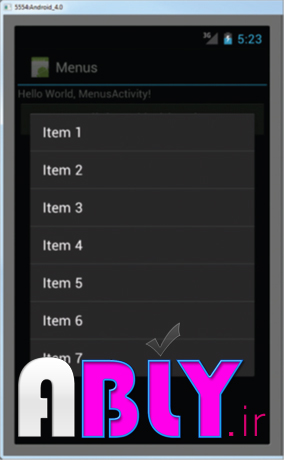
}برنامه را با فشار دادنF11 اجرا کنید زمانیکه کلید Menu را فشار می دهید منو نمایش داده می شود. شما می توانیند از کلید ها _(A-D) برای اجرا منو های 1 تا3 استفاده کنید. با توجه کنید با اینکه کد های برای نمایش آیکن استفاده کرده ایم ایکن های نمایش داده نمی شود.
اگر شما کمترین sdk را در فایل AndroidManifest.xml تغیییر دهید و آن را به 10 تغییر دهید زمانی که برنامه را اجرا می کنیم ایکن ها نمایشداده می شود.
android:minSdkVersion="10"
برای نمایش option Menu در برنامه شما باید متد های onCreateOptionsMenu() and onOptionsItemSelected() به کار ببرید. متد onCreateOptionsMenu() زمانی که دکمه Menu فشار داده می شود اجرا می گردد که در ایجا شما متد کمک کننده CreateMenu() برای ایجاد منو و نمایش استفاده کرده اید. وزمانی که یک ایتم منو انتخای می شود متد onOptionsItemSelected() اجرا می شود که برای تعیین اینکه کدام منو انتخای شده شما متد کمک کننده MenuChoice() استنفاده کرده ایم.
و اخرین نکته ای که باید توجه کرد این است ک option Menu در نسخه های مختلف اندروید به صوت متفاوت نمایش داده می شود.
Context Menu
در قسمت قبل مشاهده کر دید که چگونه یک option Menu ا یجاد و نمایش داده می وشد .
حال برای context menu باید متد setOnCreateContextMenuListener() مر بوط به View مورد نظر را فرا خوانی کنید.
در مثال زیر ان را برای Button انجام می دهیم.
از پروژه قبلی رفته و main.xml را به صورت زیر تغییر دهید
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Hello" />
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Click and hold on it" />
</LinearLayout>و سپس فایل MainActivity.java به صورت زیر تغییر دهید.
package com.MehrdadJavidi.menus;
import java.text.ChoiceFormat;
import android.app.Activity;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.ContextMenu.ContextMenuInfo;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button btn = (Button) findViewById(R.id.button1);
btn.setOnCreateContextMenuListener(this);
}
@Override
public void onCreateContextMenu(ContextMenu menu, View view,
ContextMenuInfo menuInfo)
{
super.onCreateContextMenu(menu, view, menuInfo);
CreateMenu(menu);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
super.onCreateOptionsMenu(menu);
CreateMenu(menu);
return true;
}
private void CreateMenu(Menu menu)
{
MenuItem mnu1 = menu.add(0, 0, 0, "Item 1");
{
mnu1.setAlphabeticShortcut('a');
mnu1.setIcon(R.drawable.ic_launcher);
}
MenuItem mnu2 = menu.add(0, 1, 1, "Item 2");
{
mnu2.setAlphabeticShortcut('b');
mnu2.setIcon(R.drawable.ic_launcher);
}
MenuItem mnu3 = menu.add(0, 2, 2, "Item 3");
{
mnu3.setAlphabeticShortcut('c');
mnu3.setIcon(R.drawable.ic_launcher);
}
MenuItem mnu4 = menu.add(0, 3, 3, "Item 4");
{
mnu4.setAlphabeticShortcut('d');
}
menu.add(0, 4, 4, "Item 5");
menu.add(0, 5, 5, "Item 6");
menu.add(0, 6, 6, "Item 7");
}
private boolean MenuChoice(MenuItem item)
{
switch (item.getItemId()) {
case 0:
Toast.makeText(this, "You clicked on Item 1",
Toast.LENGTH_LONG).show();
return true;
case 1:
Toast.makeText(this, "You clicked on Item 2",
Toast.LENGTH_LONG).show();
return true;
case 2:
Toast.makeText(this, "You clicked on Item 3",
Toast.LENGTH_LONG).show();
return true;
case 3:
Toast.makeText(this, "You clicked on Item 4",
Toast.LENGTH_LONG).show();
return true;
case 4:
Toast.makeText(this, "You clicked on Item 5",
Toast.LENGTH_LONG).show();
return true;
case 5:
Toast.makeText(this, "You clicked on Item 6",
Toast.LENGTH_LONG).show();
return true;
case 6:
Toast.makeText(this, "You clicked on Item 7",
Toast.LENGTH_LONG).show();
return true;
}
return false;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
/** TODO Auto-generated method stub*/
MenuChoice(item);
return true;
}
@Override
public boolean onContextItemSelected(MenuItem item) {
MenuChoice(item);
return true;
}
}
|
توجه کنید که اگر uses-sdk android:minSdkVersion=”10” />تغییر داده اید به حالت uses-sdk android:minSdkVersion=” 14” />بر گر دانده شود |
بر نامه را اجرا کنید انگشت خود را بر روی دکمه نگه دارید(در AVD ماوس را نگه دارید)
توضیحات
در مثال با شما متد setOnCreateContextMenuListener() برای Button تعیین کرده اید زمانی که ماوس را برای چند لحظه نگه می دارید این متد اجرا می شود و متد CreateMenu() منو را نمایش می دهید و مشابه برنامه قبلا زمانی که یک ایتم از منو انتخای می شود
متد onContextItemSelected() اجرا می شود و شما در انجا با متد تعیین می کنیم که ک دام ایتم MenuChoice() انتحاب شده است توجه کنید که کلید های میانبر اجرا کار نمی کنند برای فعال کردن آن ها شما باید متد setQuertyMode() برای شی Menu فراخوانی کنید.
private void CreateMenu(Menu menu)
{
menu.setQwertyMode(true);
MenuItem mnu1 = menu.add(0, 0, 0, "Item 1");
{
mnu1.setAlphabeticShortcut('a');
mnu1.setIcon(R.drawable.ic_launcher);
}
MenuItem mnu2 = menu.add(0, 1, 1, "Item 2");
{
mnu2.setAlphabeticShortcut('b');
mnu2.setIcon(R.drawable.ic_launcher);
}
MenuItem mnu3 = menu.add(0, 2, 2, "Item 3");
{
mnu3.setAlphabeticShortcut('c');
mnu3.setIcon(R.drawable.ic_launcher);
}
MenuItem mnu4 = menu.add(0, 3, 3, "Item 4");
{
mnu4.setAlphabeticShortcut('d');
}
menu.add(0, 4, 4, "Item 5");
menu.add(0, 5, 5, "Item 6");
menu.add(0, 6, 6, "Item 7");
}بعضی دیگر از View ها پرکاربرد.
علاوه برView ها گفته شده شما می توانید از View های دیگر که برنامه کاربردی را جذاب می کند استفاده نمایید که نمونه ای از انها AnalogClock, DigitalClock, و WebView میباشد که هر کدام در ادامه شرح می دهیم.
AnalogClock و DigitalClock Views
View با نام AnalogClock یک ساعت را به دو عقربه ساعت شماره و دقیقه شمار نمایش می دهد. و DigitalClock بر خلاف AnalogClock ساعت را با اعداد نمایش می دهد. هر دو فقط ساعت سیستم را نمایش می دهند. به شما اجازه نمی دهند ساعت کشور خاصی یا دیگر Time Zone ها ا تعیین کنید. با این حال اگه شما می خواهید ساعت خاصی را نمایش دهید با View ی خود را بسازید.
پروژه جدیدی به نام clock ایجاد کنید.
برای استفاده از AnalogClock and DigitalClock شما می توانید به طو مستقیم آن در main.xml تعیین کنید
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<AnalogClock
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<DigitalClock
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>برنامه را با F11 اجرا کنید.
WebView
شما را قادر می سازد تا یک مرورگر web browser در activity برنامه اضافه کنید.
این بسیار مفید می باشد اگر شما نیاز دارید که محتوای برخی صفحات وب را در برنامه نمایش دهید
در مثال زیر آن را شرح مید هیم.
پروژه جدیدی به نام WebView. ایجاد کنید
فایل main.xml به صورت زیر تغییر دهید.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<WebView android:id="@+id/webview1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>فایل mainActivity.java به صورت زیر تغیبر دهید
package com.MehrdadJavidi.webview;import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebSettings;
import android.webkit.WebView;
public class MainActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
WebView wv = (WebView) findViewById(R.id.webview1);
WebSettings webSettings = wv.getSettings();
webSettings.setBuiltInZoomControls(true);
wv.loadUrl(
"https://chart.apis.google.com/chart" +
"?chs=300x225" +
"&cht=v" +
"&chco=FF6342,ADDE63,63C6DE" +
"&chd=t:100,80,60,30,30,30,10" +
"&chdl=A|B|C");
}
}در فایل AndroidManifest.xml , permission: زیر وارد کنید
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.MehrdadJavidi.webview"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="14"
android:targetSdkVersion="14" />
<uses-permission android:name="android.permission.INTERNET"/>
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.MehrdadJavidi.webview.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
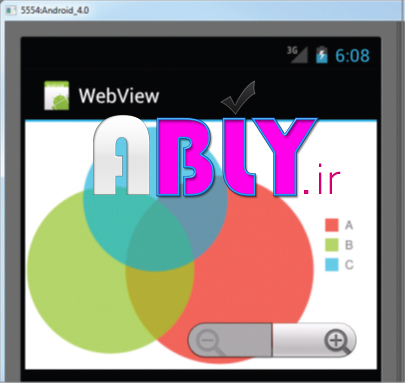
</manifest>برنامه را اجرا کنید. آدرس مشخص شده نمایش داده می شود.
توضیحات
WebView یک صفحه وب web page را با متد loadUrl() بار گزاری load می کند
wv.loadUrl(
"https://chart.apis.google.com/chart" +
"?chs=300x225" +
"&cht=v" +
"&chco=FF6342,ADDE63,63C6DE" +
"&chd=t:100,80,60,30,30,30,10" +
"&chdl=A|B|C");برای نمایش کنتر های بزرگنمایی و گوچک نماییی که به قبل ساخته شده است شما می توانید از متد setBuiltInZoomControls() استفاد ه کنید. برای ا این کار شما باید WebSettings را از دریافت کنید(get) سپس متد setBuiltInZoomControls() را فراخوانی کنید
WebSettings webSettings = wv.getSettings();
webSettings.setBuiltInZoomControls(true);بعضی مواقع زمانی که شما ادرس سایت را وارد می کنیم در بالای activity ادرس سایت نمایش داده می شود
برای جلوگیری از شما باید از کلاس WebViewClient استفاده کنید و متد shouldOverrideUrlLoading() را override کنید
مثال قبل را به صورت زیر تغییر می دهیم.
package com.MehrdadJavidi.webview;
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
WebView wv = (WebView) findViewById(R.id.webview1);
WebSettings webSettings = wv.getSettings();
webSettings.setBuiltInZoomControls(true);
wv.setWebViewClient(new Callback());
wv.loadUrl("http://www.wrox.com");
}
private class Callback extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(
WebView view, String url) {
return(false);
}
}
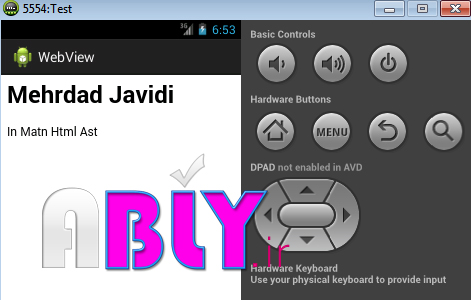
}برنامه را با F11 اجرا کنید.
شما همچنین می توانید دستورات Html را هم با استفاده از متد loadDataWithBaseURL() در webView نمایش دهید
package com.MehrdadJavidi.webview;
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
WebView wv = (WebView) findViewById(R.id.webview1);
final String mimeType = "text/html";
final String encoding = "UTF-8";
String html = "<H1>Mehrdad Javidi</H1><body>" +
"<p>In Matn Html Ast</p>" +
"</body>";
wv.loadDataWithBaseURL("", html, mimeType, encoding, "");
}
private class Callback extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(
WebView view, String url) {
return(false);
}
}
}نحوه دیگری هم وجود دارد اگر دستوارت html در فایی در فولدر assets باشد شما می توانید با متد loadUrl() نمایش دهید
WebView wv = (WebView) findViewById(R.id.webview1);
wv.loadUrl("file:///android_asset/Index.html");