ایجاد اولین پروژه با ASP.Net Core 2
آموزش Angular و ASP.Net Core (بخش چهارم)
در این بخش از آموزش angular و asp.net core ما ساخت اولین پروژه را در ویژوال استودیو به شما عزیزان در مجموعه ABLY یاد خواهیم داد. بنابراین تا آخر این آموزش همراه ما باشید.
انگولار و asp.net core (بخش سوم)

آموزش انگولار و asp.net core
angular vs asp.net core (بخش سوم)
هر بخش از آموزش angular و aso.net core یک مفهوم اصلی را پوشش میدهد، اگر احساس میکنید یک بخش برای شما تکراری میباشد و به مطالب آن مسلط میباشید میتوانید آن بخش را نادیده گرفته و به بخش های بعدی مراجعه نمایید. بر عکس اگر از ابتدا تا انتهای این مسیر ما را همراهی کنید در آخر به مفاهیم سودمندی در زمینه ASP.NET Core و Angular دست خواهید یافت. انجام پروژه ای که در ادامه در این آموزش ارائه میشود نوعی سرمایه گذاری بر روی خودتان هست. بنابراین ما پیشنهاد می کنیم در تمام این دوره های آموزشی انگولار و asp.net core همراه ما در مجموعه ably باشید.

انگولار و asp.net core؟
انگولار و asp.net core (بخش اول)
Asp.Net Core و AngularJs دو فریم ورک قدرتمند هستند که هر دو وجه برنامه نویسی یعنی سرور ساید و کلاینت ساید را به خوبی پوشش میدهند و در پاسخ به این سوال که آیا توانایی رقابت با دیگر فریم ورکها را دارند با قطعیت هر چه تمام تر میتوان گفت بله. در این بخش از آموزش انگولار وasp.net core ما این دو فریمورک را کاملا برای شما عزیزان معرفی خواهیم کرد و به شما خواهیم گفت که چه چیزهایی در این دوره آموزشی یاد خواهیدگرفت. بنابراین با ما در مجموعه ABLY همراه باشید.
-
آموزش فارسي انگولار(بخش دوم)
-
آموزش انگولار و asp.net core (بخش سوم)
-
ایجاد اولین پروژه با ASP.Net Core 2 (بخش چهارم)
-
آموزش ایجاد پروژه در آنگولار و ASP.Net Core (بخش پنجم)

Angular 6.0 را همین حالا شروع کنید
Angular 6.0 را همین حالا شروع کنید
آموزش برنامه نویسی | ایجاد اولین پروژه انگولار 6
Angular آخرین نسخه آن، Angular 6.0 را منتشر کرده است. در این مقاله، ویژگی های جدید Angular 6.0 را درک خواهیم کرد و همچنین با استفاده از Angular CLI 6.0 و Visual Studio Code، یک پروژه جدید ایجاد می کنیم.
ابتدا این مقاله را مطالعه کنید: ایجاد یک برنامه انگولار با Visual Studio Code

ایجاد یک برنامه انگولار با Visual Studio Code
ایجاد یک برنامه انگولار با Visual Studio Code
آموزش برنامه نویسی | ایجاد یک برنامه انگولار با Visual Studio Code
با عرض سلام و خسته نباشید
در این مقاله ما به شما آموزش خواهیم داد که چطور یک برنامه انگولار را توسط Visual Studio Code ایجاد کنیم. پس با ما در مجموعه ABLY همراه باشید.
به ترتیب زیر مقاله را ادامه خواهیم داد:
- معرفی
- نصب Node.js
- نصب Visual Studio Code
- Angular CLI
- ایجاد اولین برنامه انگولار
- نتیجه گیری

آموزش json web token
بسم الله الرحمن الرحیم
یکی از مباحث بسیار مهم تعیین سطح دسترسی و احراز هویت در سیستم های وب سرویس، Angular ،Single Page Application می باشد. در این آموزش یکی از بهترین روش های ممکن برای انجام این گونه فعالیت ها را به شما آموزش خواهیم داد.
آموزش web api
امروزه تکنولوژی های بسیار زیادی وجود دارند مانند Angular یا AngularJS , Node , Single Page Application , mobile applications, RESTful API services web API,و ...همه ی این تکنولوژی ها داده هایی را از سمت Back-end دریافت می کنند و در بخش Front-End سایت نمایش می دهند.
یکی از مباحثی که در استفاده از این تکنولوژی ها مطرح است، مبحث Authentication می باشد. در تمامی این تکنولوژی ها شما می توانید اطلاعات را توسط Request هایی به سمت Back-end ارسال کنید و نتایج مربوطه را دریافت کنید، در اینجا این مسئله بسیار مهم خواهد بود که چطور مشخص کنید چه کسانی اجازه دریافت اطلاعات را دارند.
با توجه به این مسئله که امروزه Cookie به عنوان یک روش نوین جهت مشخص کردن سطوح دسترسی و محلی برای ذخیره سازی این اطلاعات مطرح است و دیگر از این روش به جای روش منسوخ شده ی Session استفاده می شود. پس می توان نتیجه گرفت که در اینجا نیز می توانیم از این روش استفاده کنیم.
در مقاله های پیشین به صورت مفصل در خصوص آموزش ASP Identity صحبت کرده ایم. در صورت تمایل می توانید این مقالات را از طریق لینک زیر مطالعه کنید، تا با روش کار Cookie و ASP Identity بیشتر آشنا شوید.
آموزش ASP Identity
آموزش Angular و ASP.NET Web API (بخش سوم)
بسم الله الرحمن الرحیم
بخش اول آموزش Angular و ASP.NET Web API
بخش دوم آموزش Angular و ASP.NET Web API
بخش سوم آموزش Angular و ASP.NET Web API
بخش سوم ساخت پروژه و اضافه کردن Angular به پروژه
در این دوره آموزشی قصد داریم یک پروژه را با استفاده ASP.NET MVC & Web API و همچنین Angular پیاده سازی کنیم.
از این رو آموزش هایی برای این معماری ها قبلا ارائه گردیده است که شما می بایست ابتدا این آموزش ها را مطالعه نمایید تا بتوانیم به سراغ مباحث مربوط به این دوره برویم، پس اگر با این معماری ها آشنایی کاملی ندارید ابتدا از طریق لینک های زیر آموزش های پیش نیاز این دوره را بررسی و مطالعه کنید و سپس به سراغ این آموزش بیاید.
آموزش Angular
آموزش Web API
و در نهایت دوره آموزش Angular و ASP.NET Web API
کدهای این دوره را در پایین همین صفحه قرار داده ام
در بخش قبل کدهای مربوط به Web API را با هم بررسی کردیم در این بخش انشالله کدهای مربوط به Angular را با هم بررسی خواهیم کرد و آموزش مربوط به این دوره را به پایان خواهیم رساند.
در این بخش ابتدا بر روی کدهای مربوط به Angular تمرکز خواهیم کرد و سپس با کدهای CSS3 وب سایت خود را زیبا می کنیم.
Angular یک open-source JavaScript framework است که با استفاده از آن می توانیم برنامه های خود را به صورت Model-View-Controller (MVC) توسعه دهیم تا فرایند تست و توسعه آن ساده تر شود. در خصوص مباحث Angular دوره کاملی را در همین بلاگ بیان کردیم اگر نیاز به آموزش این مفاهیم دارید لطفا دوره زیر را بررسی کنید
دوره آموزشی Angular
ما باید ابتدا توسط Package Manager Console در Visual Studio فایل های مربوط به AngularJS را به پروژه خود اضافه کنیم و سپس کنترلر مربوطه خود را اضافه کنیم تا توسط آن اطلاعات مربوط به پاسخ ها و سوالات را بررسی کنیم.
خوب Visual Studio خود را باز کنید و کدهای مربوط به این آموزش که در پایین همین صفحه برای دانلود قرار داده شده است را دانلود کنید و سپس کدهای درون پوشه Begin را باز کنید همچنین شما می توانید با کدهایی که در مرحله گذشته با یکدگیر ایجاد کردیم را در این بخش از آموزش نیز استفاده کنید. همچنین اگر در بخش قبل کدها را دانلود کرده اید نیازی به دانلود مجدد نیست زیرا در فایل دانلود شده دو پوشه وجود دارد یکی با نام End که در آموزش قبل با آن کار کردیم و دیگری Begin که در این آموزش بر روی آن کار خواهیم کرد.
از منوی Tools | Library Package Manager گزینه Package Manager Console را انتخاب کنید و سپس دستور زیر را برای نصب AngularJS.Core NuGet package به صورت زیر اجرا کنید.
Install-Package AngularJS.Core
آموزش Angular و ASP.NET Web API (بخش دوم)
بسم الله الرحمن الرحیم
بخش اول آموزش Angular و ASP.NET Web API
بخش دوم آموزش Angular و ASP.NET Web API
بخش سوم آموزش Angular و ASP.NET Web API
بخش دوم ساخت پروژه
در این دوره آموزشی قصد داریم یک پروژه را با استفاده ASP.NET MVC & Web API و همچنین Angular پیاده سازی کنیم.
از این رو آموزش هایی برای این معماری ها قبلا ارائه گردیده است که شما می بایست ابتدا این آموزش ها را مطالعه نمایید تا بتوانیم به سراغ مباحث مربوط به این دوره برویم، پس اگر با این معماری ها آشنایی کاملی ندارید ابتدا از طریق لینک های زیر آموزش های پیش نیاز این دوره را بررسی و مطالعه کنید و سپس به سراغ این آموزش بیاید.
آموزش Angular
آموزش Web API
و در نهایت دوره آموزش Angular و ASP.NET Web API
کدهای این دوره را در پایین همین صفحه قرار داده ام
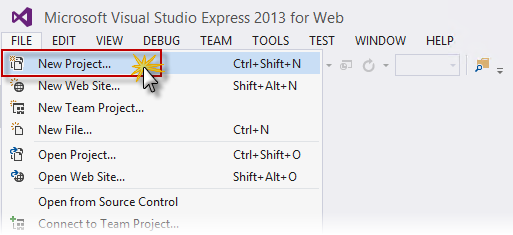
شروع ساخت پروژه در Visual Studio 2013
از منوی File گزینه New Project را انتخاب کنید. از پنجره باز شده در سمت چپ گزینه Visual C# | Web را انتخاب و سپس از بخش سمت راست .NET Web Application را با .NET Framework 4.5 انتخاب کنید. نام پروژه را GeekQuiz انتخاب و سپس Ok کنید.
دوره آموزشی AngularJS به زبان فارسی - بخش بیستم
بسم الله الرحمن الرحیم
این دوره آموزشی تا بخش بیست و دوم مقدماتی خواهد بود اگر به این مطالب تسلط دارید لطفا به آموزش "طراحی یک Single Page Application با ASP.NET Web API و Angular.js " مراجعه کنید.
مشاهده تمامی آموزش های دوره AngularJS
آموزش AngularJS
بخش بیستم
AngularJS Dependency Injection
تزریق وابستگی یک الگوی طراحی نرم افزار است که در آن اجزای نرم افزار به جای برنامه نویسی مستقیم و قرار گرفتن در برنامه به صورت وابستگی در نرم افزار افزوده می شود. این رابطه باعث می شود که جز اصلی در یک محل دیرگ باشد وب توان آن را در بخش های مختلف تزریق و تنظیم کرد.
این کار باعث می شود اجزا برنامه قابلیت استفاده مجدد، تست پذیری و نگهداری را به انجام رسانند (reusable، testable و maintainable).
AngularJS یک مکانیزم تزریق وابستگی (Dependency Injection) عالی را برای شما فراهم می کند. این امکان به شما اجازه می دهد که یک بخش از برنامه اصلی خود را به صورت یک component بنویسید و سپس آن را در بخش های مختلف برنامه تزریق کنید بدون اینکه نگران تغییرات، تست و ... باشید.
• value
• factory
• service
• provider
• constant
آموزش Angular به زبان فارسی - بخش بیست و سوم
بسم الله الرحمن الرحیم
مشاهده تمامی آموزش های دوره AngularJS
آموزش Angular
بخش بیست و سوم (پیاده سازی یک مثال ساده)
AngularJS Application
یکی از اهداف AngularJS ساخت نرم افزارهایی با قابلیت SPA یا همان single page application است، ما در این دوره با برخی از دستورات در AngularJS آشنا شدیم و حال وقت آن است تا یک برنامه کاربردی برای خود تولید کنیم.
ساخت AngularJS Application
شما به اندازه کافی در حال حاضر با AngularJS آشنا شده اید که بتوانید یک برنامه SPA طراحی کنید.
کد برنامه
<html ng-app="myNoteApp">